Reducing development and testing time is one of the top priorities for software development teams. A reduced development time allows teams to move ahead with projects faster and focus more on testing and refining them, which is especially important for end-user-based projects. This is because UI-UX-heavy projects often need to be put through a rigorous review and refinement process before they can finally be launched for customer use. This means it is important for development teams to code fast and leave time for additional internal reviews and beta tests.
But what exactly does coding faster entail? Should developers focus on it even if it makes their code more complex and prone to errors? Definitely not. A reduced development time is the result of holistic development processes and methodologies that allows teams to plan their coding sprints better and make apt use of all the development resources made available to them. Sometimes, switching to a better Integrated Development Environment (IDE) or using an internal developer portal can reduce development time drastically.
In this article, we will discuss some useful tips to help development teams plan their projects better and reduce their development time significantly. But first, let’s understand code complexity and why developers tend to lose valuable time while working on some projects.
What is code complexity?
Industry-scale software projects often contain tens of thousands of lines of code. In such scenarios, it isn’t enough to make your code functional. Developers should take special care to ensure that their code is readable and can easily be tested and debugged whenever needed. Code complexity is a measure of how easily another development or testing team can read and debug a code. While some code complexity is warranted in professional projects given their wide scope of application, it is important for developers to ensure that they keep it to a functional minimum. General code complexity can be divided into two key parts - essential complexity and accidental complexity.
What is essential complexity?
Essential complexity is intrinsic to a piece of code. As mentioned before, professional software programs are expected to execute a number of tasks and cater to a wide spectrum of end users’ UI/UX needs in the most efficient way. This requires developers to use several different functions and sub-functions that work in tandem to execute complex user-facing tasks. Each added function makes the code more complex. This kind of code complexity is more or less inevitable and can only be managed by coding according to a standard syntax. Following a standard convention makes it easier for other developers to understand the modularity of your code and review/edit it faster.
What is accidental complexity?
Simply put, accidental complexity is the unintended complexity that makes a piece of code inefficient and difficult to read. It often arises due to inefficient coding practices and out-of-date methods, which may achieve the envisioned end goals, but do so in a very clumpy and unorganized manner. Accidental complexity makes it harder to review and debug a piece of code, which ultimately delays the development cycle. Moreover, it makes it harder for teams to onboard new developers and bring them up to date with all the progress that has been made on the project. In all, accidental complexity bogs down the development lifecycle, which is why it should be kept to a minimum.
Accidental complexity may be the result of:
The use of an unplanned and overly complicated design architecture by the development team.
Using out-of-date development tools like inefficient IDEs.
Not making the best use of supplementary development material like service libraries and developer portals.
Dealing with accidental complexity to reduce development time
Accidental complexity can make the entire development process inefficient and time-consuming. Streamlining your code using industry best practices is the first step you should take toward cutting down on your development time. So here are a few ways in which you can reduce code complexity.

Minimize coupling: Extensive coupling within your code makes different modules interdependent, which makes the entire process of reviewing and editing it cumbersome. When code modules are coupled, a slight change in one module requires you to make changes in every module down the domino chain. This increases debugging time significantly. Anti-coupling practices should be enforced to keep code coupling to a functional minimum. Using a microservice-based architecture is one of the most efficient ways to do this. Microservices are usually processed and executed independently, making it much easier for developers to debug and edit them.
Follow standard coding practices: The adoption of standard coding practices contributes towards the accessibility and overall readability of a piece of code. Most programming languages require users to code using functions and subfunctions (or objects and subobjects in some cases) to execute complex mathematical tasks. When organized incorrectly, these nested functions can make it difficult for a new developer to read and understand the code in question. Standard formats allow developers to clearly demarcate and distinguish different functions from each other. This makes the code readable and accessible to both internal and external development teams.
Minimize cyclomatic complexity: Cyclomatic complexity is a quantitative measure of the cyclic complexity of a particular program. It measures the number of linearly independent paths between the beginning and the end of a program. Most standard programs contain functional loops such as if, else, if else, and while. Often, these loops are nested within one another to fulfill complex tasks within the program. Each level of nesting here significantly adds to the code complexity of the program.
This cyclomatic complexity within your code can be reduced by employing better, more efficient alternatives to functional loops like switch cases. While some degree of functional nesting is inevitable, developers should strive to minimize it.
Additional tips for reducing development time
Apart from reducing code complexity, developers can employ several standard industry practices to code more efficiently and reduce their development time to a functional minimum. Here are a few tips that can help.
Make provisions for a smoother onboarding process
When a new developer joins your team, it is important to ensure that you don’t end up wasting time during the onboarding process. Making a developer wait for days (sometimes even weeks) before your IT team finally grants them access to all the necessary tools can make your entire onboarding process slow and inefficient. A great way to solve this problem is to set up an automatic access provisioning system. New developers can be granted automated access to your GitHub community, IDPs, and Jira projects based on their role in your team and the projects they’re expected to handle within the first 6-12 months of joining. Automating user access control mechanisms frees your IT team from the responsibility of manually checking each new developer’s profile and assigning them access to the relevant tools. It also allows developers to start working as soon as possible and spend some time getting familiar with your workflow and digital systems.
You can further help your developers by providing them with all the relevant reference material they might need while onboarding with you. This includes system guides, how-to booklets, developer portals, FAQs, and even previous documentation that can help developers better understand your digital systems' functional capabilities.
Establish a point of contact for newly onboarded developers
When a new developer joins your team, they are bound to have several questions about your digital systems, workflow, and general development philosophy. While onboarding tools like IDPs and instructional videos might help, it is always better to establish a human point of contact that all new developers have easy access to. Project managers can assign an ‘onboarding buddy’ to each new developer. The primary task of these onboarding buddies would be to answer questions that the developer might have and bring them up to speed on the progress made on ongoing projects. It is crucial for managers to ensure that these onboarding buddies are individuals who are well-versed with all the tools that your development teams work with and that they have an in-depth understanding of your core development philosophies. Allowing new developers to ask questions more frequently can help you make your onboarding processes much smoother and help you achieve better developer productivity within a shorter span of time.
You must clearly explain to your onboarding buddies that a major part of their work is to establish a sense of comfort and camaraderie with the newly onboarded developer. Onboarding buddies should encourage developers to ask more questions that can help them learn about the company’s digital systems faster. This is only possible if the developers truly believe that the job of a development buddy isn’t to monitor their progress but to provide them with unanimous support that empowers them to try out new things, make mistakes, and learn more about the company’s tools and services.
Switch to the best possible IDE
Using simple code editors for coding complex programs is one of the cardinal mistakes of professional software development. IDEs are a better, much more comprehensive alternative to code editors. An Integrated Development Environment or IDE is a software program that comes laden with several development productivity enhancement tools like a code editor, a code compiler, a debugger, and automation tools that can pre-empt your actions and make coding suggestions, just as Google Docs does with simple text. IDEs allow developers to realize their coding mistakes and inefficiencies in real time before they become major issues.
While most professional development teams already have access to an IDE, it is important to look for comprehensive options. Top-of-the-line IDEs can make instant suggestions that help you reduce code complexity (linear and cyclomatic) and explore object classes right as you declare them. They also create dynamic hierarchy diagrams that help developers actively monitor code complexity and avoid using too many nested functions, which can significantly add to the processing time. Moreover, IDEs come pre-loaded with the standard syntaxes and formats related to common development languages. This allows developers to code freely and faster without having to worry about formatting.
IDEs are an integral part of a standard development process. They affect everything from coding to a software development project's review and documentation process. So, switching to a better IDE can have a substantial effect on your development lifecycle. Efficient IDEs make it easier for teams to code, debug and onboard new developers and reduce the time needed to turn out a completed project.
Structure development sprints for maximum efficiency
Most development teams today use the SCRUM AGILE methodology for software project management. The methodology prescribes breaking down the entire development process into smaller parts labeled as ‘sprints.’ Each sprint can be assigned an end goal, a few objectives, and a few deliverables that align with the project's overall timeline. While most development teams prefer dividing the coding process into evenly-timed sprints, it might not always be the most efficient approach.
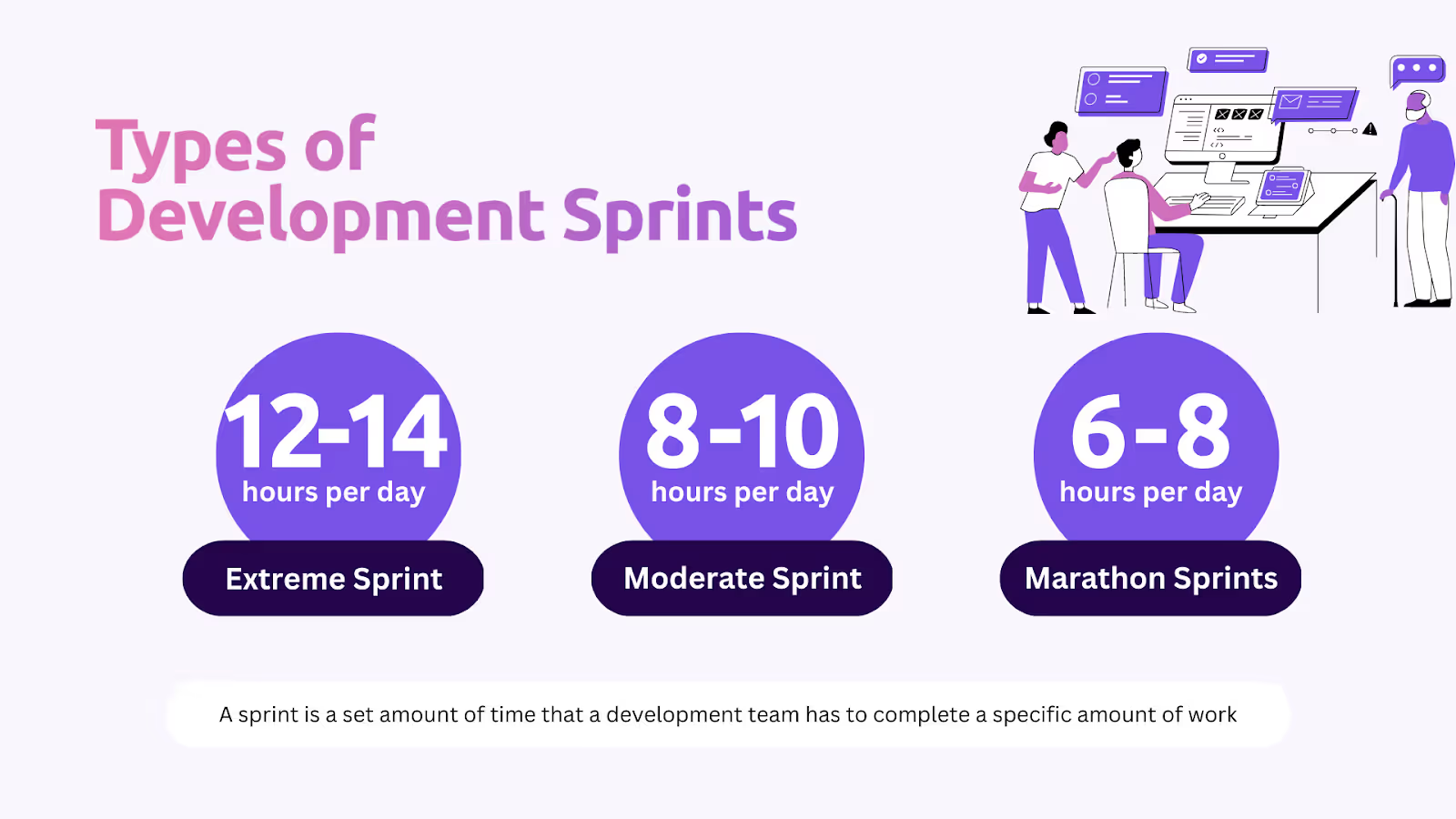
Modern system architecture designs like microservice-based architecture are highly-modular. This allows developers to break the project into different parts of varying complexities and importance. Assigning similar amounts of time for coding each of these parts is, of course, not the most efficient approach. Instead, development teams can experiment with sprint durations to come up with a highly-efficient approach. Development sprints can be divided into three key types depending on the duration and intensity of the average workday. These are
Extreme sprints: Highly intense work spanning 12-14 hours per day.
Moderate sprints: High-productivity coding lasting 8-10 hours per day.
Marathon sprints: Standard 6-8 hour work days.
 Your development lifecycle can frequently alternate between these three types of sprints depending on the estimated development time needed for each part. A standard approach here would be to start with marathon sprints and slowly progress towards extreme sprints as the project deadline approaches. This can, however, cause developers to feel burnout by the time a project is in its final review stages.
Your development lifecycle can frequently alternate between these three types of sprints depending on the estimated development time needed for each part. A standard approach here would be to start with marathon sprints and slowly progress towards extreme sprints as the project deadline approaches. This can, however, cause developers to feel burnout by the time a project is in its final review stages.
An alternative approach can be to alternate between extreme or moderate sprints and marathon sprints to give developers time to recover after a period of intense work and return to the next important sprint with adequate energy. The decision to structure sprints should be taken by project managers after consulting both internal and external development teams. It should also be in line with the end goals and objectives of the project and the stakeholders' listed priorities.
Setting up a comprehensive internal developer portal
An IDP is an important tool that can help new developers understand all the tools and services that your development team has access to much more quickly. Components of an IDP (especially a service catalog) make onboarding processes smoother by providing new developers with an overview of your company’s digital systems and the purpose that each tool and service serves for your development team. This allows these developers to realize the extent of your system’s capabilities and how they can be utilized to develop projects in the most efficient manner possible. IDPs also help new developers avoid scrambling to find where the code and documentation related to a particular service reside within your digital systems.
Further, they can allow developers to learn about the various service ownership arrangements made within your team. This helps them skip the chain of command within your team whenever necessary and directly discuss their concerns with a developer with an in-depth understanding of a particular tool or service.
Allow easy access to local testing
New developers often need time and practice to get used to your codebase and development tools. While making onboarding processes smoother can help, the most effective way to increase developer productivity is by allowing them to code and test faster. Allowing new developers to run local tests can help them understand their errors and learn from them sooner. It also gives them a chance to become familiar with the practicality of a new codebase and what methods they can use to code more efficiently. While it may be intimidating for new developers to push their first coding projects into production, frequent local tests and code review regimens allow them to ensure that their code is up to the expected standards. Development teams should prioritize reviewing the code from new developers and offering them timely feedback that can help them realize and fix their mistakes. Conducting peer reviews also allows them to build confidence and fit in better with the rest of the team.
Cortex’s state-of-the-art documentation and engineering efficiency monitoring tools can help you bring new developers up to date with your digital systems in a timely and efficient manner. Our solutions further help development teams automate production readiness and gain higher visibility into their tools and services. This helps newly onboarded developers realize the full potential of your digital systems and use them to push their first piece of code into production quicker than ever before. Visit us to learn more about our tools and services!