Years ago, when faced with the challenges of rapid growth, Spotify developed an internal catalog of all their microservices: System-Z. System-Z functioned as a catalog, a way to model their systems and track ownership. Developers continued to expand its functionality, and in 2020, System-Z was open-sourced as Backstage.
Backstage is a platform for building developer portals, making it easy to create and manage software from a single place. Backstage features a software catalog, templates, docs-like-code functionality, and a wealth of plugins.
Backstage solves common engineering problems by creating a streamlined, end-to-end development environment, by removing complexities in shipping new products and building apps from scratch, and by reducing silos between teams. Think of Backstage as a single pane of glass that collects all of your resources in one place.
In this tutorial, we’ll take a look at the basic steps to get you up and running with Backstage.
Getting started with Backstage
Before you begin, note that there are two different ways to start up a Backstage project: you can install the standalone app or clone the Backstage repo. It’s recommended that you self-start with the standalone app — this is the supported method, so it’ll provide you with the smoothest experience.
Prerequisites
Backstage requires a Unix-based operating system (Linux, MacOS, or WSL). You’ll also need to make sure you have Node.js installed; nvm is the recommended method. Finally, make sure that Yarn, Docker, and Git are installed.
Step 1
Navigate to the directory for your application:
cd test/backstage-demo/Step 2
Backstage comes equipped with a script that helps you get up and running super quickly:
npx @backstage/create-appNpx is a tool that runs Node executables; this command will install Backstage and create a subdirectory within your current directory.
Once you run this command, you’ll be prompted to enter a name for your new application:
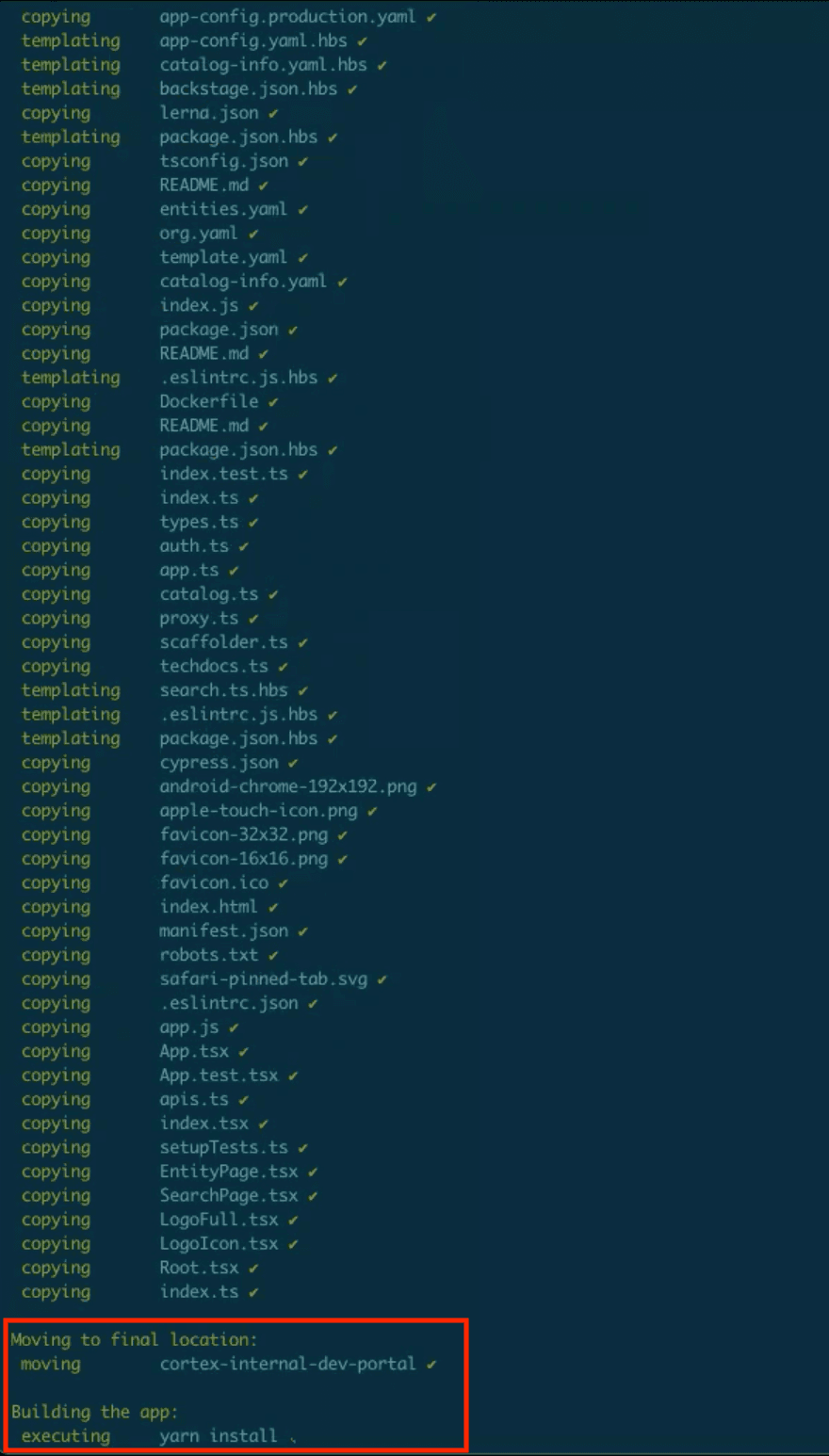
> Enter a name for the app [required] cortex-internal-dev-portalOnce you press enter, Backstage will begin building the application.

Step 3
Run the application:
cd cortex-internal-dev-portal
yarn install && yarn devThe yarn dev command runs the frontend and backend as separate processes in the same window.
Backstage will spin up for the first time with sample components, so you’ll get a sense of how the platform works, rather than staring at an empty catalog.
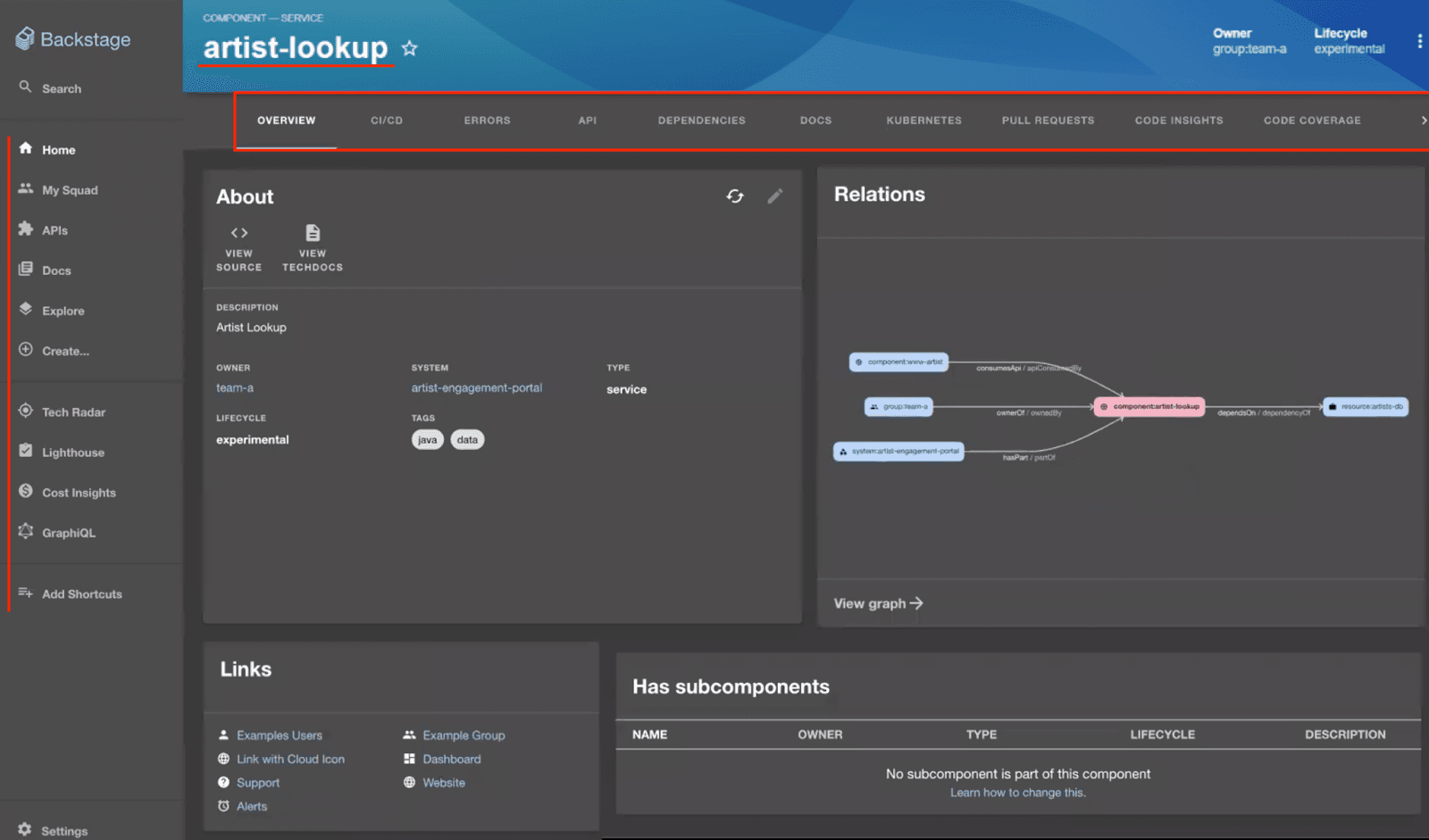
 You can open any of these components to get a better look. The menu bar at the top will pull information from all of your integrations:
You can open any of these components to get a better look. The menu bar at the top will pull information from all of your integrations:

Configuring Backstage
Backstage will check out the minimum number of files that you need to run the application. All of the other internals exist in a library.
 Backstage is totally configurable, from plugins to the look and feel of your application. You can access the master file for the application with this command:
Backstage is totally configurable, from plugins to the look and feel of your application. You can access the master file for the application with this command:
vim app-config.yamlFrom this file, you can connect different plugins, pass API tokens to connect with third-party tools, and adjust the UI. Once you’ve spun up Backstage for the first time, you can start swapping out the static code.
Backstage is designed to catalog your resources, so the locations section is particularly important — this is how you’ll tell Backstage where all of your resources live:
 Note that microservices are all specified through YAMLs, and all of these distinct entities can point to one another. For example, a team can point to a group of users, and users can own services; teams, users, and services are all separately represented by YAML files.
Note that microservices are all specified through YAMLs, and all of these distinct entities can point to one another. For example, a team can point to a group of users, and users can own services; teams, users, and services are all separately represented by YAML files.
Alternative setup: Cloning Backstage
If you plan to develop your own plugin for Backstage, or contribute to it in some way, then you may want to clone the repo and run Backstage locally instead. Self-starting downloads Backstage as a library, so you can’t change its internals, but by cloning Backstage’s repo, you can adapt its functionality.
To do this, first navigate to your directory:
cd test/backstage-demo/And use the clone command:
git clone https://github.com/backstage/backstageBackstage has a huge repository, so it takes a long time to clone it, but if you really need to modify its internals, it can be done.
Adding plugins
One of the great advantages of Backstage is its huge ecosystem and engaged community. Regardless of whether you’ve installed the standalone app or cloned Backstage’s repo, you have the ability to add plugins. You can access all of the existing plugins at https://backstage.io/plugins.
Search through the plugins to find the one you want. For this example, we’ll be installing GitHub pull requests:
 Each plugin has its own installation steps. Generally speaking, they’ll be relatively straightforward. Click Explore to open the installation guide for the plugin:
Each plugin has its own installation steps. Generally speaking, they’ll be relatively straightforward. Click Explore to open the installation guide for the plugin:
 Follow the instructions as they’re laid out:
Follow the instructions as they’re laid out:
cd packages/app
yarn add @roadiehq/backstage-plugin-github-pull-requestsWithin Backstage, navigate to EntityPage.tsx:
 Following the steps, we’ll then copy and paste the import command:
Following the steps, we’ll then copy and paste the import command:
import { EntityGuthubPullRequestContent } from ‘@roadiehq/backstage-plugin-github-pull-requests’; And then we’ll copy and paste the EntityLayout under the constant statement for the serviceEntityPage:
And then we’ll copy and paste the EntityLayout under the constant statement for the serviceEntityPage:
<EntityLayout.Route path=“/pull-requests” title=“Pull Requests”>
<EntityGithubPullRequestsContent />
</EntityLayout.Route> Then, we’ll add the widget under the constant statement for overviewContent:
Then, we’ll add the widget under the constant statement for overviewContent:
<Grid item md={6}>
<EntityGithubPullRequestsOverviewCard />
</Grid> And then run the Backstage app:
And then run the Backstage app:
yarn startYou’ll then see the Pull Requests tab appear in the menu bar, but you still need to actually integrate Git. Within app-config.yaml, you can find the auth requirements:
 To get our GitHub pull request plugin to function, we need to add our GitHub token. We don’t want to include a real API key here, because that could open the door for security breaches. When you’re running the app, you can hotswap the token for a real API key. We’ll also need to include auth info, which is provided in the app-config.yaml:
To get our GitHub pull request plugin to function, we need to add our GitHub token. We don’t want to include a real API key here, because that could open the door for security breaches. When you’re running the app, you can hotswap the token for a real API key. We’ll also need to include auth info, which is provided in the app-config.yaml:
 We’ll restart the backend, then add all of this info:
We’ll restart the backend, then add all of this info:
GITHUB_TOKEN=‘$SAMPLE_TOKEN’ AUTH_GITHUB_CLIENT_ID=‘sample.00a0000a0a0a00aa’ AUTH_GITHUB_CLIENT_SECRET= ‘a000a0000a00.0aa00000000aa000a000e000000’ yarn devFinally, confirm that the Homepage URL points to Backstage’s frontend, and Authorization callback URL points to the auth backend.
Once that’s done, you’ll be prompted to log in. Once you’re fully integrated with GitHub, you can view pull requests for each of your services:
 There are dozens of available plugins, but you’re encouraged to develop your own open-source project if something you need doesn’t yet exist.
There are dozens of available plugins, but you’re encouraged to develop your own open-source project if something you need doesn’t yet exist.
Cortex and Backstage
After you’ve set up Backstage, make sure you install the Cortex Scorecard plugin, too. Cortex offers engineers a great deal of insight into how their services are performing, so team members have the knowledge they need to make targeted, impactful improvements.
 Scorecards evaluate your services according to your own standards. With Scorecards, you have the power to write custom rules, making it easy to establish best practices, track migrations, define service maturity standards, and monitor any other standards that are relevant to your teams.
Scorecards evaluate your services according to your own standards. With Scorecards, you have the power to write custom rules, making it easy to establish best practices, track migrations, define service maturity standards, and monitor any other standards that are relevant to your teams.
The Cortex plugin will ingest all of the services in Backstage and allow you to evaluate their quality within the Cortex app. All of the scores from Cortex will sync with the Backstage platform, so you can see the score that each service, or component, earns according to every Scorecard that it’s associated with:
 You can also view this data by Scorecard. This will show more detail about the services associated with a selected Scorecard, so you can see the specific rules a service is passing or failing:
You can also view this data by Scorecard. This will show more detail about the services associated with a selected Scorecard, so you can see the specific rules a service is passing or failing:
 Service scores can also be compared across the organization and ranked by performance, gamifying service quality and encouraging team members to improve their services to reach the top of the leaderboard. Whether you’re dealing with service-level or organization-level improvements, Cortex can help you find success.
Service scores can also be compared across the organization and ranked by performance, gamifying service quality and encouraging team members to improve their services to reach the top of the leaderboard. Whether you’re dealing with service-level or organization-level improvements, Cortex can help you find success.
If you aren’t using Scorecards yet, then make a plan to check out Cortex in action. Book a demo today to see for yourself how Cortex can help you track your specific services and foster a culture of accountability.
